There’s something exciting about seeing how a drastic website transformation can make a client feel about their organization. In fact, some of my favorite projects include website redesigns that are long overdue. It’s such a rewarding experience to see a website go from an overfilled “junk drawer” to a well-organized, streamlined communication hub that allows an organization to position itself as an authority in their industry.
It’s a journey I enjoy navigating our clients through, from understanding their needs to brainstorming technology solutions and design ideas to delivering the final website. As many times as I’ve helped redesign websites over the years, I’ve discovered one thing along the way.
At the end of the day, it’s more than just a website that we deliver to our clients.
There are two underrated benefits to website redesigns:
- Employee Pride: A well-designed website anchors and solidifies the expression of the brand, and the results often boost employee confidence and make them feel prouder of the organization they work for.
- Brand Reputation: A well-designed website builds deeper trust in the organization, elevating its reputation while increasing traffic and generating more conversions.
In this article, I want to highlight the transformation of Wesley Biblical Seminary’s (WSB) website to help you understand the benefits of a website redesign (and why I enjoy it so much!).
Wesley Bible Seminary’s Website Transformation
The Problem
When WSB came to us, they had an outdated website based on a pre-existing theme that felt stale and wasn’t converting as well as they would have liked. After conducting our website audit, we noticed their disjointed collection of landing pages, subsites, and template pages, which created a very confusing navigation experience for users. Many pages had a high bounce rate, and their ability to track conversions via Google Analytics was limited.
The Goal
WSB’s goal in working with Floodlight.Design was to have a refined, custom site design that attracted new students.
The Solution
 We recommended a full site redesign that considered their varied content and included a cohesive custom template to ensure users could navigate the site easily. We also recommended creating custom analytics, allowing them to track the metrics most important to their success.
We recommended a full site redesign that considered their varied content and included a cohesive custom template to ensure users could navigate the site easily. We also recommended creating custom analytics, allowing them to track the metrics most important to their success.
The Process
Just like with every client, our design process with WSB started with developing a thorough understanding of the organization and its goals and then working together toward those goals.
Here are the four steps in our website redesign process:
- We conduct research by interviewing the client and developing an understanding of their overall brand, the problem they’re trying to solve, what their competitors are up to, and any industry trends.
- We develop the content architecture and user flow development via wireframes.
- Based on our research and understanding of the client’s brand, we design an engaging style that will connect with their users.
- Once approved by our client, we move towards building the new site in a way that is easy to maintain and update for many years to come.

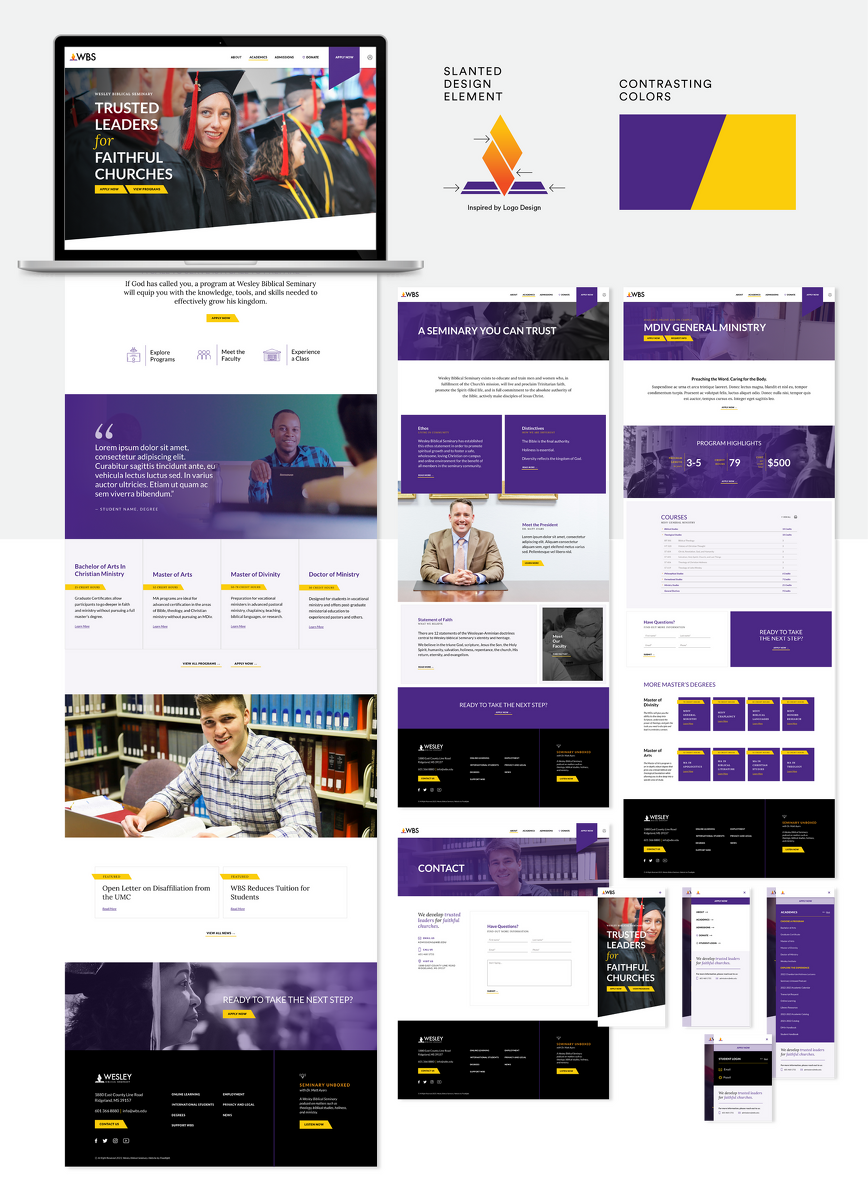
The Finished Product
What I love about the finished website for WSB is the slanted line design element we’ve incorporated throughout the site. This element provides continuity throughout the site and anchors the user to the WBS branding. I also love the contrast between the site’s bright yellow and deep purple colors. The apparent contrast makes the site easy to navigate and read.

Redesign Wins
 It excites me to know that the client has been really happy with their new site and that it has been well received by their community. They continue to add content and expand upon the site using the site we built as a solid foundation for additional content marketing. Better yet, the new site has yielded nearly 200 applications in the last 30 days and continues to grow in effectiveness!
It excites me to know that the client has been really happy with their new site and that it has been well received by their community. They continue to add content and expand upon the site using the site we built as a solid foundation for additional content marketing. Better yet, the new site has yielded nearly 200 applications in the last 30 days and continues to grow in effectiveness!
Key Takeaways & Learnings
There are two key takeaways and learnings I would share with other web designers after working on the WSB project.
- Start with a strong brand guide. This is key in any website redesign project. What I’ve found is that clients often only have their logo as a brand, so taking the extra time to develop a web-based style guide goes a long way in ensuring the new site design is impactful. Doing this early on ensures there isn’t a drawn-out design revision process that can drain the whole team.
- Set clear time expectations. It’s crucial to be clear with your clients about how much time you will expect from them to shape the beginning stages of the project. Providing that information upfront helps clients prioritize their website and not be surprised about the frequency of input needed.
At the end of the day, setting your clients up well up front is about helping them get the biggest win out of their website redesign, which will ultimately allow them to elevate their position in their industry, improve engagement and conversions, and even boost employee confidence!
If you’re ready to experience the benefits of your own website redesign, I’d love to connect with you and learn more about your organization’s needs and goals. Connect with me here.